联系方式
学习资讯
淘宝店铺中去除自定义模块空白间隙的方法
一些网店主在装修旺铺的时候会出现一个常见的问题,就是自定义模块的时候会出现间隙,而这个空白的间隙可能就造成了整体的不美观,那么我们如何去除自定义模块的空白间隙?
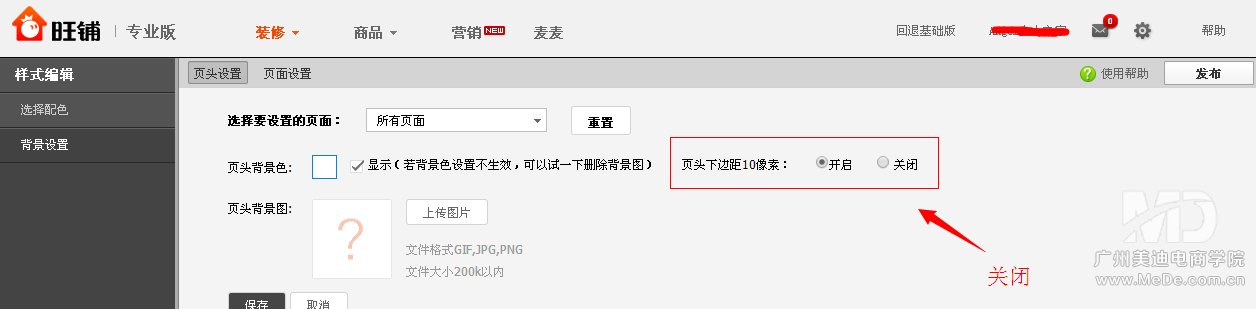
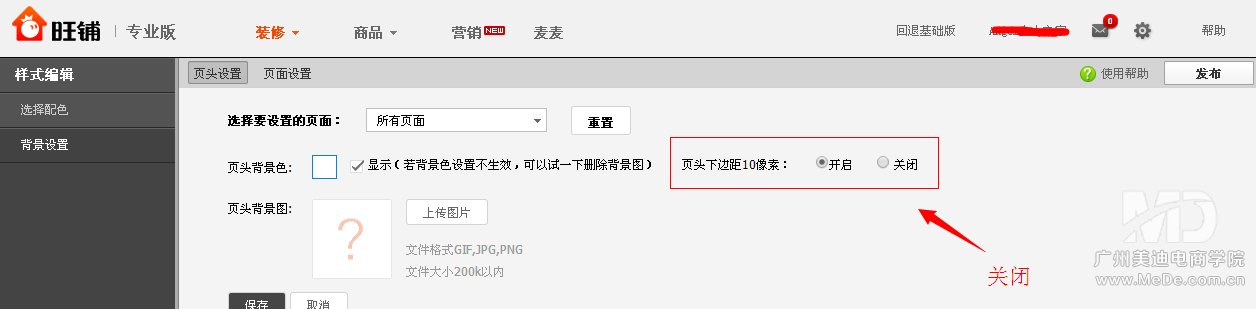
广州美迪淘宝美工培训在前段时候就说过这个间隙的问题,就是去样式管理那里关闭页头下距10像素。但是这个方法只是去掉导航和招牌的距离,这个应该还记得吧?忘记的可以看看以下的图片教程:

我们今天教的可能与这个不一样,需要有点代码的基础,下面就直入主题吧!!淘宝模块之间的缝隙是淘宝系统默认存在的。如果想自己去掉空白间隙的话,就*要用到代码。
例如:
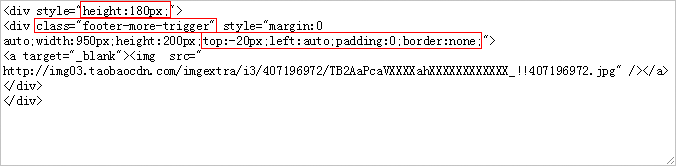
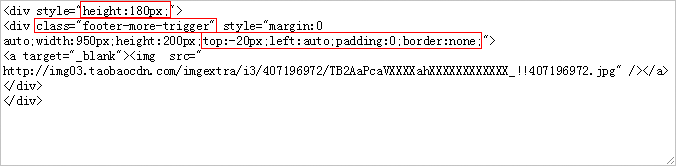
修改后:
注释:

我们可以很清楚的看到红框中的就是修改和增加的部分,原来自定义模块的高度是200px,我们需要减掉20px,200-20=180,这个根据你们的实际尺寸来减。
另外增加一个css样式:class="footer-more-trigger" 这个是淘宝自带样式,作用于模块的定位
再加上一段控制模块属性的代码:top:-20px;left:auto;padding:0;border:none;,这段代码加到style=""内,假如有些学员的代码是<div>这种类型,那么就要增加为:<div class="footer-more-trigger" style="top:-20px;left:auto;padding:0;border:none;" >
top:-20px 是让模块向上移动20像素,所以上面提到为什么要减掉20px就是这个原因
left:auto; 是让模块自动向左
padding:0; 是防止一些浏览器自带padding的间距
border:none; 是防止一些浏览器自带边框
这样应该能够清楚了解了吧?
关于“淘宝如何去掉自定义模块的空白间隙”教程就到这里了,有什么不懂的,可以向广州美迪淘宝美工培训提出疑问,我们会在*一时间内为你解答。
广州美迪淘宝美工培训在前段时候就说过这个间隙的问题,就是去样式管理那里关闭页头下距10像素。但是这个方法只是去掉导航和招牌的距离,这个应该还记得吧?忘记的可以看看以下的图片教程:

我们今天教的可能与这个不一样,需要有点代码的基础,下面就直入主题吧!!淘宝模块之间的缝隙是淘宝系统默认存在的。如果想自己去掉空白间隙的话,就*要用到代码。
例如:
修改后:
注释:

我们可以很清楚的看到红框中的就是修改和增加的部分,原来自定义模块的高度是200px,我们需要减掉20px,200-20=180,这个根据你们的实际尺寸来减。
另外增加一个css样式:class="footer-more-trigger" 这个是淘宝自带样式,作用于模块的定位
再加上一段控制模块属性的代码:top:-20px;left:auto;padding:0;border:none;,这段代码加到style=""内,假如有些学员的代码是<div>这种类型,那么就要增加为:<div class="footer-more-trigger" style="top:-20px;left:auto;padding:0;border:none;" >
top:-20px 是让模块向上移动20像素,所以上面提到为什么要减掉20px就是这个原因
left:auto; 是让模块自动向左
padding:0; 是防止一些浏览器自带padding的间距
border:none; 是防止一些浏览器自带边框
这样应该能够清楚了解了吧?
关于“淘宝如何去掉自定义模块的空白间隙”教程就到这里了,有什么不懂的,可以向广州美迪淘宝美工培训提出疑问,我们会在*一时间内为你解答。

更多培训课程,学习资讯,课程优惠等学校信息,请进入 广州美迪电商学院 网站详细了解,免费咨询电话:400-998-6158



















