惠州UI交互设计培训哪个好
惠州UI交互设计培训哪个好
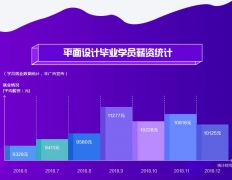
平面设计课程培训参考:
平面综合阶段
0基础起步,讲练结合,PS、AI、ID、CDR 四大软件系统学习,基础训练,融会贯通。设计原理,设计流程,平面设计材质规格学习掌握。
平面视觉研修阶段
通过大量项目实战训练,熟练甚至精通标志VI、艺术插画、版式、包装、海报、宣传画册、logo等常规商业设计,锻造设计水准。学习印刷材质,印刷工艺技术。
项目辅导
作品集包装
1.以总部研发*作品标准,严格把控学员工作作品。帮助学员查漏补缺,精益求精,做出能拿得出手的作品。
2.至少一次真实项目完整实战指导。会给到一个较长的周期,了解实际工作流程,项目流程。与参与制作。
工作服务
1.实行一对一的心理辅导,学习工作面试技巧。模拟面试训练与定期的招聘会。
2.工作有*。
室内设计培训课程参考:
0基础4.5个月进阶年薪20万,成为高逼格室内全案设计师!
四大阶段,逐步进阶室内大牛
*一阶段:精通5大软件(CAD、3Dmax、photoshop、V-ray、sketchup)
将别人学习10个软件的时间,用来掌握5个*备软件,达到精通水平。学完**阶段学员精通绘制施工图、效果图、VR全景图。
第二阶段:软装定制4项全能:定制方案、家具定制、软装排版、营销谈单
软装越来越火爆,逐步成为室内设计师的*备技能。掌握软装不仅能提升设计水平,拥有更多工作方向,而且能增加方案含金量,大大提高成交率。
第三阶段:熟练方案设计,拥有整装思维
将风水学融入课程,方案更容易打动用户。整体方案设计、汇报、工程把控,达到*室内设计师、主笔设计师的水平,并且具备互联网整装思维,企业招聘将会被企业优先录用。
第四阶段:模拟面试,推荐工作
实地学习施工材料和工艺,以及量房方法,模拟面试,学习面试技巧。每年春季、秋季举行两次大型设计师专场招聘会,学员专心学技能,好工作主动找上门。
网页电商培训课程参考:
3大设计技能 你也能挑战月薪8K+
电商页面设计
1、制作淘宝/天猫投放广告图片2、掌握详情页的制作与技巧,从而提高产品销售量
整站网页设计
学习DW软件,掌握HTML的DIV +CSS基础,清晰代码可以实现的设计效果,更好地实现产品功能
掌握代码规则
网站设计构思,产品定位,设计风格,功能模块了解和WUI规范框架
工作方向:
网页设计师、淘宝美工、VI设计师、视觉设计师、广告设计师、网站管理等
UI设计师培训课程参考:
UI设计核心技能,匹配企业需求。天琥研发团队根据企业用人需求全面升级UI课程,杜绝边缘化,带你掌握核心技能,直接胜任企业设计岗位,工作起薪高,发展潜力大。
五大学习模块 逐级提升设计能力
1.平面设计模块:PS、ID、AI、CR四大平面软件
2.电商设计模块:电商设计知识和技能、装修店铺以及电商运营
3.UI设计模块:代码、动画、AXURE、网页界面设计、产品开发策划等专业技能
4.移动端设计模块:ICON设计、APP设计、微信平台
5.岗前工作课:补充学习其他硬件UI设计、AE动效设计、互联网营销知识;参加设计项目实战,沉淀个人作品,积累实际
UI设计中颜色设计如何应用
在材料设计中,颜色以一致且有意义的方式应用于UI元素和组件。
用法
这些指南描述了对颜色应用程序非常重要的各种UI组件和元素。
顶部和底部的应用程序栏
在顶部和底部的应用程序栏中应用颜色可以帮助用户识别和理解它们与周围元素的关系。
识别应用程序栏
顶部和底部的应用程序栏使用应用程序主色。系统栏可以使用主色的深颜色或浅颜色来区分系统内容和顶部应用程序栏内容。
要强调应用程序栏和其他结构层之间的区别,可以在附近的组件上使用第二种颜色,比如浮动操作按钮(FAB)。
混合应用程序栏与背景
当程序顶部或底部的应用程序栏颜色与背景颜色相同时,它们将混合在一起,并且应该强调内容而不是层次结构。
背景
背景有一个前后层。为了区分这两层,基本内容层颜色为原色,而基本内容层上面的颜色为白色。
纸张和表面
纸张和表面的基本颜色,如底页、导航抽屉、菜单、对话框和卡片,都是白色的。这些组件可以与颜色相结合,与其他层形成对比。对比使表面边缘可见,表明表面重叠的差异。
模态框
使用对比色,比如导航抽屉和屏幕上临时出现的底部页面。通常这些表面是白色的,但是你可以使用应用程序的主色或次要色。
卡片
卡片的底色是白色。这种颜色可以定制来表达品*或提高可读性。卡片文本和图标也可以使用颜色主题来提高可读性。
当卡文本和图标显示在图像上方时,它们可能难以阅读。为了提高可读性,你可以在文本和图标的表面使用颜色。
按钮、标签和选择控件
按钮、标签和选择控件可以通过应用主色或副色来强调。
颜色分类
1.包含,文本的基色和按钮大纲为主色
2.浮动操作按钮和扩展浮动操作按钮的基础色是辅色
3.选择控件的基色为次要色
浮动操作按钮
浮动操作按钮应该是屏幕上较容易识别的项目之*。
使用颜色创建浮动按钮和周围元素(如应用程序栏)之间的对比,第二个颜色是浮动按钮上使用的基本颜色。如果你在画布上使用多种颜色,你的浮动按钮可以是单色的,并在内容中脱颖而出。
字体和图标
文本可以使用颜色,相对于其他文本的重要性或大或小。当放置在图像或背景上时,使用颜色可以确保文本清晰,但是它会使在图像或背景前阅读变得困难。
排版的层次结构
颜色可以增加文本的可见性和重要性。
标题和选项卡
重要的文本,如选项卡和标题,可以使用主色或次要色。
文本的易读性
当文字在图片上方时,会引起易读性问题。在文本和图像之间创建一个彩色层,确保文本是清晰的。
图标
图标有助于识别操作和传递信息。他们的颜色应该与背景对比,以确保清晰。

更多培训课程,学习资讯,课程优惠等学校信息,请进入 惠州平面设计培训惠州淘宝美工培训惠州UI培训惠州PhotoShop培训 网站详细了解,免费咨询电话:400-998-6158